Mikmak Website/Index wireframe naar HTML
Probleem
De Website/Index pagina focust op het gebruik van de eventkalender. De link naar de admin applicatie zetten we daarom onopvallend in footer. De beheerder weet die wel te vinden. Vermits die link in de footer staat is die terug te vinden op MasterLayout.cshtml pagina.
Design
Website/Index pagina
We vertrekken van de wireframe voor de Index pagina (Fric-frac Wireframes) om de HTML indeling op te stellen.
Alle pagina's hebben die basisstructuur:
- een verdieping met daarin:
- een controlepaneel
- een showroom
- een footer
De verdieping en de footer staan op de MasterLayout pagina. In deze pagina hebben we alleen het controlepaneel en de showroom.
Deze pagina is zeer eenvoudig omdat we alleen het Admin gedeelte implementeren.
Oplossing
De Website/Index pagina behoort tot de Home sectie van de website. Dat is standaard zo in ASP.NET MVC. We beginnen met de Index pagina. Een index pagina is zoals de inhoudsgave van een boek waarmee je snel toegang kan krijgen tot een bepaald deel van het boek. We geven er de naam aan Index.cshtml.
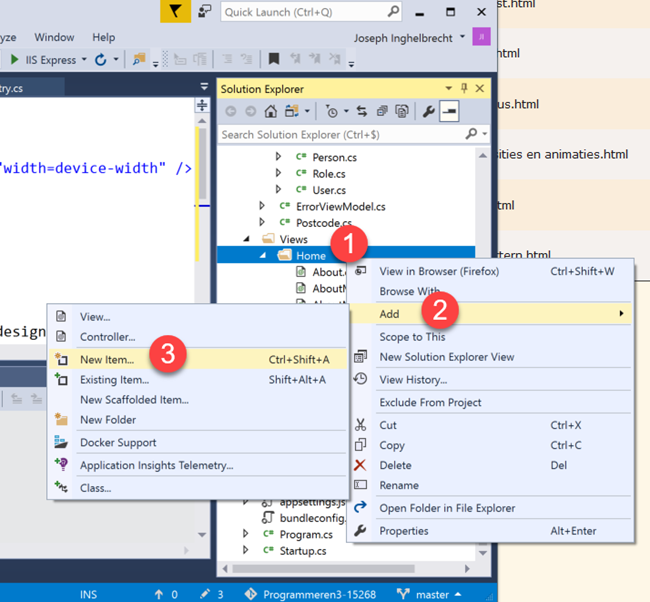
In de Views/Home folder overschrijven we de gegenereerde Index.cshtml pagina. Daarvoor moet je eerst het bestaande bestand deleten. Klik met rechtermuisknop op de naam van Views/Home/Index.csthml en kies delete.
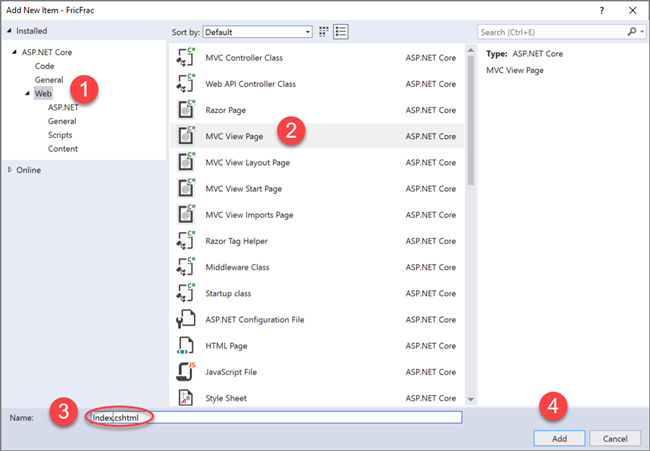
Om een nieuw Views/Home/Index.csthml bestand te maken:


Vermits we niet het standaard _Layout.csthml bestand gebruiken moeten we expliciet onze eigen masterpage opgeven:
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
De code voor de Website/Index pagina is voorlopig heel simpel. Hier staat niet veel in vermits we het gebruikersgedeelte pas in Programmeren 4 uitwerken.
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<nav class="control-panel">
<h1 class="banner">Fric-frac</h1>
</nav>
<section id="show-room">
<p>Hier komt de Eventkalender</p>
</section>